- 资源介绍
- 更新记录
- 安装教程
若有个人部署运行问题,点击右侧客服按钮咨询站长
项目介绍
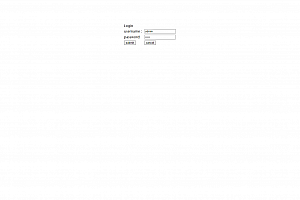
Creating a Log-in Webpage The George Washington University Computer Science 1023 Professor Brenner (nbrenner@gwu.edu)
系统说明
Creating a Log-in Webpage
The George Washington University
Computer Science 1023
Professor Brenner (nbrenner@gwu.edu)
For this laboratory assignment, you will create a web site for logging in. The page must display two text boxen for the user to fill in; the first is to be labeled “Enter your user ID:” and the second “Enter your password:”. (Arrange them neatly in an HTML table.) Below both will be a button (not submit) button to transfer control to your Javascript function. (Recall that a <form name=”someformname”> and </form> must surround these input controls and that text boxen must have name=”” options.)
The Javascript function will check for and report one of three possible conditions:
- The user ID specified is not in a table of authorized users.
- The user ID is authorized, but the password is incorrect.
- Both the user ID and password are correct: a successful log-in.
An array of user ID’s and passwords should be created in the Javascript code; three to five entries are sufficient for testing purposes. These arrays need not be in a function, since they can be created as soon as the page is invoked. When the correct condition of the three possible ones is determined, display an appropriate message.
Optional enhanced version for advanced programmers
Create a web site with two web pages. The first is as described, but it has submit buttons to jump to the second webpage. Also, the <form> has an additional clause: action=”URL” The second webpage will have no HTML on it (except for a title or banner), and will consist entirely of Javascript. This Javascript (not in a function, since it must run as soon as the page is invoked) will check for the conditions described above.
The first thing that the second web page must do is retrieve the URL string pointing to itself. This is done by:
URLstring = window.location.href
and it will look something like this (recall the lab on Yahoo and Bookfinder.com):
“webpage2.html?nameofbox1=valueinbox1&nameofbox2=valueinbox2”
This is a string, and the values that the user typed into the two text boxen must be extracted using the string handling methods described in the 2nd Javascript handout (posted in Blackboard under the title “Elements of Javascript II — Loops + Arrays”). (Note the defining separators: the question mark at the beginning of the parameters, the ampersand which separates them, and the equals sign between the name and the value.) Those string values (for the user ID and the password) must be compared to the ones in the mini-array created in the 2nd web page. (In a real application, the array of authorized user ID’s and their passwords will be kept externally, typically in an SQL database.)
Steps for Creating the Log-in Lab
- (Basic lab) Fetch the user-entered information from the text boxes by the usual:
userentry = formname.textboxname.value
2 (Advanced lab). Fetch the URL information into a string variable, as shown above for variable URLstring. Remember that the file name in the action= option of the <form> does not include the question mark or what comes after, as they are built by HTML when the Submit button is clicked. And of course, the second webpage cannot reference the first webpage’s textboxes by the above type of statement.
Use either .split or a combination of .indexOf and .substring to cut out the user-typed information (user ID and password) from the lengthy URLstring. (Review the Blackboard-posted file about strings for details.)
- Insert frequent alert(variablename) statements so that you can track the progress of the Javascript program. Also, turn on the error console for your browser to see error messages.
- Create either:
- One array in which dictionary lookup of the user ID returns with the password string. E.g.
dictusers=[]; dictusers[“username1”] = “password1”
Or B. Two arrays, one holding authorized user ID’s and the other, in parallel with it, the corresponding passwords. E.g.
users = [“username1”, “username2”]; pws = [“pw1”, “pw2”];
- Check that the user-typed ID is in the authorized list. If using method 4A, do a dictionary lookup. E.g. p = dictusers[whatwastypedinbox1]; the value of p will be equal to the variable (not the string!) undefined if what was typed is not in the dictionary, but will be the string of the corresponding password if it is in the dictionary. If using method 4B, write a for loop to iterate thru the ID array, using an if statement to compare the typed-in value to each item in the array.
- If the user ID is found in the authorized list, then immediately check the typed-in password against the password corresponding to the ID in the array. If using method 4B, use the index value at which the match of ID’s was made as a subscript in the password array.
- Display a suitable message for whichever of the three conditions is true.

适用场景:
运行截图


关注【程序代做 源码分享】公众号获取更多免费源码!!!

猜你喜欢
-
5个网页制作课作业
2021-09-08 -
军事推荐系统页面
2021-05-18 -
html页面旅游网页前后台页面
2021-05-28 -
旅游网页6页面,湘西+课程设计报告+毕业论文
2021-09-07 -
国外动物介绍网页
2021-05-18 -
比较专业的公司网页5页面
2021-05-14 -
四川羌族文化展览网站界面设计与实现毕业论文+开题报告+Html静态网站源码
2021-06-08 -
Creating a Log-in Webpage The George Washington University Computer Science 1023 Professor Brenner (nbrenner@gwu.edu)
2021-05-14 -
html旅游网页前后台
2021-05-20 -
html前端校园介绍网页10多个页面
2021-05-14
-
Election Website The George Washington University Computer Science 1023 Professor Brenner (nbrenner@gwu.edu)
2021-05-14 -
单页面旅游介绍
2021-05-14 -
html前端飞机大战
2021-09-07 -
公益网页5页面
2021-05-18 -
进度报告单页面
2021-05-18 -
html前端6个页面个人简历
2021-05-14 -
boostrap webapp电商前端页面
2021-05-14 -
学校主页2页面
2021-05-14 -
我们毕业了10网页
2021-09-08 -
python个性化电影推荐第三版源码+论文
2021-05-22
猜你在找
99源码网 » Creating a Log-in Webpage The George Washington University Computer Science 1023 Professor Brenner (nbrenner@gwu.edu)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 99源码网
- 2021-05-14Hi,初次和大家见面了,请多关照!

 最后编辑:2021-05-14
最后编辑:2021-05-14




![[含论文+源码等]SSM网上水果生鲜超市商城|电商系统](https://ym.maptoface.com/wp-content/themes/ripro/timthumb.php?src=https://ym.maptoface.com/wp-content/uploads/2022/04/1649670800-d269cd79fde46af.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)
