- 资源介绍
- 更新记录
- 安装教程
项目介绍:
(精品)基于Spingboot vue的HIS医院门诊信息系统设计与实现 毕业论文+项目源码及数据库文件
高清视频演示:
https://www.bilibili.com/video/BV1WF411V7bN/
安装视频演示:
https://www.bilibili.com/video/BV1kU4y19744/
系统说明:
摘 要
医院门诊信息管理系统是依据医院的门诊局部以及门诊局部配套的前台、医技、药房等局部的实践状况停止开发编写的一套全方位的管理系统。它的主要目的是便当医院关于门诊局部以及其配套的一些子部份停止集中管理,便当医生的看诊过程和患者的就诊过程,进步医生的工作效率以及患者的称心度。
本系统的前端主要运用了Vue框架、Element UI和AJAX技术。Vue采用自底向上增量开发的设计。Vue 的中心库只关凝视图层,并且十分容易学习,也十分容易与其它库或已有项目整合。Element UI则具有分歧性、优化反应、高效率和可控的优点。项目后端主要运用了Spring等一系列框架和MyBatis以及Maven。这一套技术易于学习、操作和管理。数据库方面则是运用了MySQL数据库以及Navicat数据库管理工具,轻量,易于管理。
本系统根本完成了项目需求中提出的各项内容,主要完成了前台局部、门诊医生局部、医技医生局部、药房局部和系统管理局部五个子系统。其中前台局部包含了现场挂号、退号、费用查询、收费退费四个子模块;门诊医生局部包含了病历首页、检验申请、门诊确诊、处置申请、药物处方、费用查询六个子模块;医技医生局部包含了患者检验、患者处置、医技管理三个子模块;药房管理局部包含出药和药品管理两个子模块;系统管理局部包含科室管理、医生排班管理、用户管理三个子模块。
本文将从所应用的技术、详细的完成、完成的功用、在系统中的作用等方面,对我们完成的医院门诊管理系统停止细致的描绘。
关键词HIS医院信息系统;前后端别离;VUE;Spingboot
summary
The outpatient information management system of the hospital is an all-round management system developed and written according to the actual situation of the outpatient part of the hospital and the supporting reception desk, medical technology, pharmacy and other parts of the outpatient part.Its main purpose is to facilitate the hospital to conduct centralized management of the outpatient department and its supporting subsidiaries, so as to facilitate the consultation process of doctors and the treatment process of patients, and improve the work efficiency of doctors and patient satisfaction.
The front end of this system mainly uses the Vue framework, Element UI, and AJAX technologies.The Vue uses a bottom-up incremental development design.Vue’s core library focuses only on the view layer and is very easy to learn and easily integrate with other libraries or existing projects.Element UI has the advantages of consistency, optimized feedback, high efficiency, and control.The backend of the project mainly uses a series of frameworks like Spring and MyBatis as well as Maven.This set of technologies is easy to learn, operate, and manage.In the database side, MySQL database and Navicat database management tools are lightweight and easy to manage.
The system basically realizes the contents proposed in the project needs, mainly realizing five sub-systems: front desk part, outpatient doctor part, medical technology doctor part, pharmacy part and system management part.The front desk part includes four sub-modules: field registration, withdrawal, fee inquiry and fee refund; outpatient doctor part includes home page, inspection application, outpatient diagnosis, treatment application, drug prescription, fee inquiry; medical doctor part includes patient inspection, patient disposal, medical technology management; pharmacy management part includes two submodules of drug delivery and drug management; and system management part includes three submodules: department management, physician scheduling management and user management.
This paper will provide a detailed description of the hospital outpatient management system we implement in terms of the applied technology, specific implementation, completed functions, role in the system, etc.
Keywords HIS hospital information system; front and rear separation; VUE;Spingboot
目录
摘 要 I
summary 1
第1章 绪论 5
1.1 项目背景 5
1.2 项目意义 6
1.3 工作内容 6
1.3.1 项目故事板 6
1.3.2 项目构造层次图 9
1.3.3 整体业务流程图 9
1.4 工作方案 10
1.4.1 人员布置 10
1.4.2 时间布置 10
1.5 本章小结 10
第2章 开发工具及相关技术简介 11
2.1 HbuilderX 11
2.2 IntelliJ IDEA 11
2.3 MySQL 11
2.4 Navicat 12
2.5 配置管理与Git应用 12
2.6 Vue开发前端开发框架 12
2.7 Element UI 13
2.8 Ajax 13
2.9 Spring 13
2.10 Spring MVC 13
2.11 Springboot 13
2.12 MyBatis 14
2.13 Maven 14
2.14 Axure RP 14
2.15 PowerDesigner 15
2.16 ProcessOn 15
2.17 本章小结 15
第3章 需求剖析 16
3.1引言 16
3.1.1目的 16
3.1.2参考材料 16
3.1.3术语 16
3.2任务概述 16
3.2.1目的 16
3.3需求规则 16
3.3.1普通性需求 16
3.3.2功用性需求 17
3.3.3挂号 19
3.3.4缴费/退费 21
3.3.5病例填写 23
3.3.6 检验申请 25
3.3.7门诊确诊 26
3.3.8处置申请 28
3.3.9开立处方 30
3.3.10处方管理 31
3.3.11患者检验 32
3.3.12患者处置 34
3.3.13医技管理 36
3.3.14药房开药 37
3.3.15药房管理 39
3.3.16医生排班管理 40
3.3.17科室管理 41
3.3.18用户管理 43
3.4系统平安性的请求 45
3.4.1数据存储平安 45
3.4.2访问控制平安 45
3.4.3网络传输平安 45
3.4.4应用系统审计 45
3.4.5系统约束 45
3.5运转环境规则 45
3.5.1运转环境 45
3.5.2接口 46
3.6遗留问题 46
3.7项目非技术需求 46
3.8本章小结 46
第4章 系统设计 47
4.1 界面原型及接口设计 47
4.1.1 挂号局部 47
4.1.2 退号局部 48
4.1.3 患者费用查询局部 49
4.1.4 缴费/退费局部 50
4.1.5 病历首页局部 51
4.1.6 检验申请局部 52
4.1.7 处置申请局部 53
4.1.8 门诊确诊局部 54
4.1.9 成药处方局部 55
4.1.10 草药处方局部 56
4.1.11门诊费用查询局部 57
4.1.12患者检验局部 58
4.1.13患者处置局部 59
4.1.14医技管理局部 60
4.1.15开药局部 60
4.1.16药物管理局部 61
4.1.17医生排班管理局部 62
4.1.18科室管理局部 63
4.1.19用户管理局部 63
4.2 数据库设计(ER图,标准化,物理设计) 64
4.2.1项目总E-R图 64
4.2.2项目分E-R图 65
70
71
4.2.3数据库标准化剖析 71
4.2.4数据库表设计 72
适用场景:
毕业论文、课程设计、公司项目参考
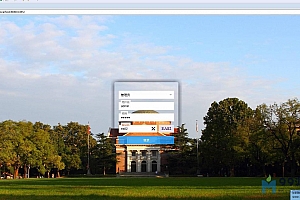
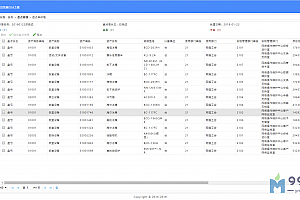
运行截图:































关注【程序代做 源码分享】公众号获取更多免费源码!!!

猜你喜欢
-
javaweb mysql交友网站
2021-05-20 -
java办公自动化(OA)源码包部署
2021-06-21 -
swing超市收银管理系统源码+报告
2021-05-16 -
java gradle mysql读书交流+vue源码
2021-05-16 -
毛概答题小程序无后台
2021-05-15 -
SSM框架混凝土公司仓库管理系统的设计与实现+第二稿+中期检查表+ppt+开题+任务书+申请表+查重报告+安装视频+讲解视频(已降重)
2023-05-29 -
基于微信公众号的宠物门诊管理系统的设计与实现+第三稿+ppt+指导记录表+外文文献翻译+开题+周总结表+查重报告+安装视频+讲解视频(已降重)
2023-07-03 -
Java SSH框架 mysql协会志愿者服务管理系统源码
2022-06-07 -
基于Python学生成绩管理系统设计与实现+论文第五版+开题报告+ppt+任务书+修改的问题文档+安装视频+代码讲解视频(已降重,包安装)
2022-07-07 -
java vue培训机构信息管理系统(数据库课设作业)_后端+Web管理后台
2021-06-26
-
[含论文+开题报告+任务书+答辩PPT+源码等]基于SSM共享型汽车租赁系统
2022-04-08 -
基于SSM的进销存管理系统设计与实现 毕业论文+任务书+开题报告+项目源码及数据库文件、
2021-11-04 -
springboot jpa手机商城(手机销售)源码
2021-07-07 -
swing宠物管理系统源码+课程报告
2021-05-03 -
疫情下基于SpringBoot的电影订票系统的设计与实现+中期检查表+ppt+周进展+开题+任务书+申请表+指导工作记录+查重报告+安装视频+讲解视频(已降重)
2023-08-13 -
[含源码等]基于JavaWeb实现疫情环境下校园宿舍寝室管理系统[包运行成功]
2022-01-06 -
[含论文+源码等]JAVAWEB校园二手平台项目
2022-04-12 -
基于Spring Boot的校园摄影服务平台设计与实现+第五稿+ppt+开题报告+任务书+选题审核表+查重报告+安装视频+讲解视频(已降重)
2023-07-13 -
(协同过滤算法)基于Javaweb的汽车租赁系统+第六稿+答辩问题+创新点+指导记录+ppt+项目需求分析报告+软件可行性研究+外文文献翻译+开题报告+查重报告+安装视频+讲解视频(23-11-13已降重)
2023-07-06 -
网上体育商城的设计与实现(有商家端)(SpringBoot+Vue+MySQL)+第三稿+开题报告+中期检查报告+安装视频
2025-05-20
猜你在找
99源码网 » (精品)基于Spingboot vue的HIS医院门诊信息系统设计与实现 毕业论文+项目源码及数据库文件
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 99源码网
- 2021-11-08Hi,初次和大家见面了,请多关照!

 最后编辑:2023-01-06
最后编辑:2023-01-06